Essential Components You Need to Know – Part One
Have you ever visited a website and thought, “Wow, that is really cool! I want this for my website!” but weren’t sure what that area was called? Do you hear terms like MMA and CTA and have no idea what they mean? Let’s break down that technology barrier and explore some of the key parts of a website so you can better communicate your needs to your web designer.
In the coming weeks, I’ll guide you through key areas of a website and the process of designing one. We’ll look at front-end, back-end, technical, and UX components. I’ll explain why each part matters, what elements belong in these categories, and how you can use them to benefit your business. Let’s start this mini-series with front-end components.
Front-End Components
Front-end components are the parts of your website that customers see. Think of this as your storefront—the colors, animations, imagery, and content that grab attention and encourage visitors to explore more. This is often how customers decide if they want to purchase a product or contact you for a service. Presenting this information effectively is as important as your first call with a customer.
Most websites include:
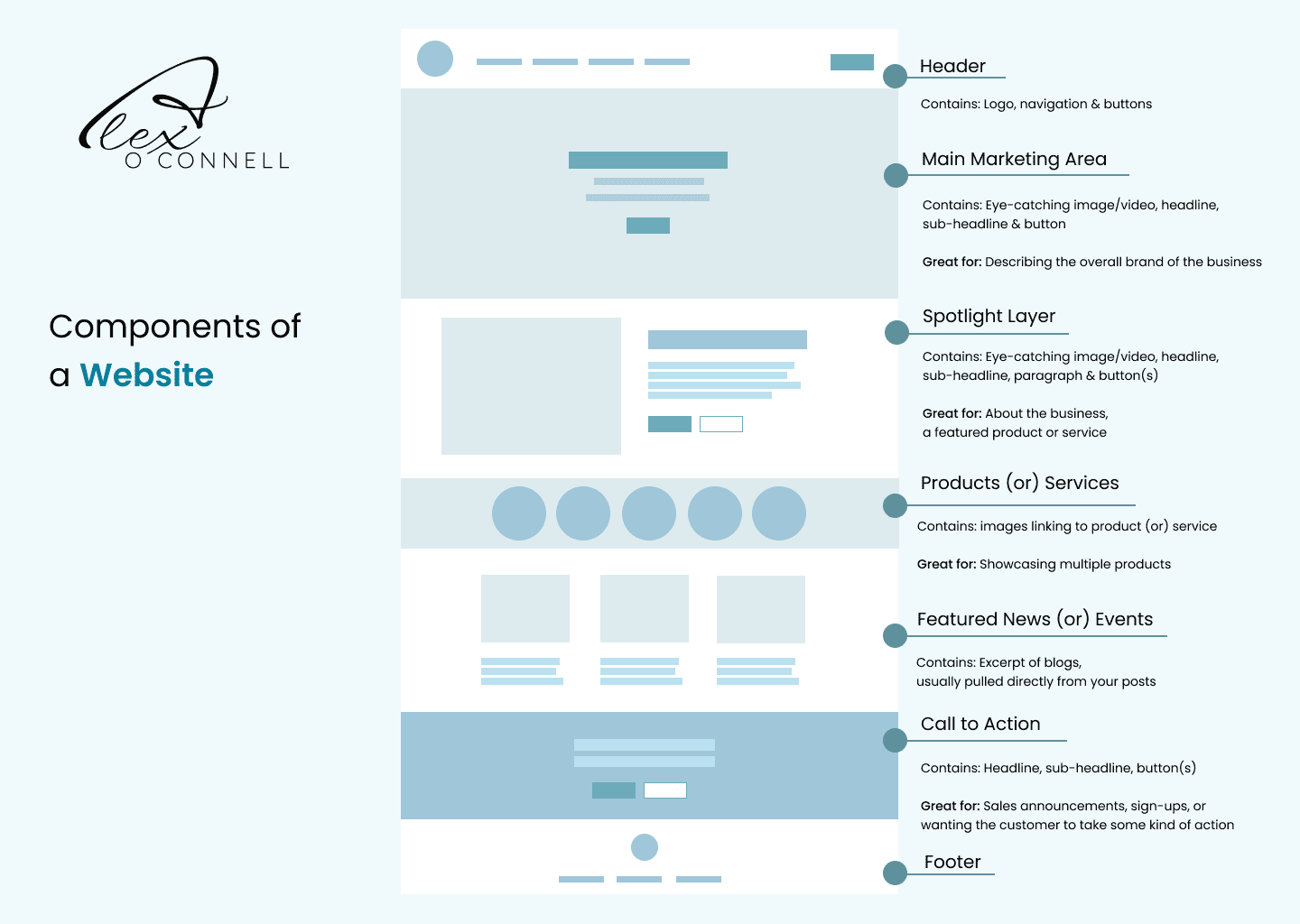
- Header
- Hero Section (or Main Marketing Area)
- (Main) Content Area
- Sidebar (Optional)
- Footer
Let’s look at each of these areas.

Header
The header is usually the top section of a website and includes branding elements. Sometimes, the header is placed on the left, right, or even pinned to the bottom of the screen.
This area may include:
- Logo
- Navigation Menu
- Call-to-Action buttons (CTAs), like “Sign Up” or “Get a Quote”
Hero Section (or Main Marketing Area)
This is the first visual block visitors see and sets the tone for your website. It’s a great spot to showcase your brand.
Key Elements:
- Eye-catching visuals
- Headline
- Subheading with a value proposition
Example: A full-width banner image, a slider of images, or a video.
(Main) Content Area
The content area holds the core information of your website. It’s one of the most important parts, as it tells customers about your business. There are many creative ways to display this content.
Examples include:
- Spotlight layers or split content
- Features or services
- Product listings
- Blog or news posts
- Upcoming events
- Case studies or portfolio
Sidebar (Optional)
Sidebars, also called left or right rails, are narrow columns next to the main content area. Blogs, like recipe websites, often use sidebars on their homepages. Non-blog websites usually have sidebars on internal pages (pages other than the homepage or landing page).
Key Elements:
- Related pages
- Widgets like recent posts or calculators
- Search bar
- Advertisements
Footer
The footer is always at the bottom of a website. Recently, it has become a valuable marketing and SEO tool. Footers can include as many or as few elements as you want.
These elements may include:
- Contact information
- Social media icons
- Legal links
- Quick links (key navigation links)
- Call-to-action button
- Customer support information or links
- Sign-up form (great for newsletters)
- Careers page link
By understanding these key front-end components, you’ll be better prepared to design a website that communicates your brand and engages your customers. Stay tuned for the next part of this series, where we’ll explore other essential aspects of website design!
Are you ready to talk about your website goals? Let’s schedule a call to get started.
Inspirational Links
WordStream – 24 Header Examples
